TOC
為什麼我要寫這篇文章
這周原本要寫模型指標的相關文章,但這一次的目標,和以往不同,想讓大家看文章的同時,能同時搭配實作,希望這樣的調整更能理解文章的內容。既然要這樣做,那就把家裡電腦的 PyCharm 環境和 GitHub 連動好,讓我每天都能運用下班的小小空檔,撰寫文章所需要的程式碼,並透過版控看到自己的調整紀錄,後續方便追蹤,也不用怕本機端的電腦遺失囉,也能透過這個方式,和大家做程式碼上的交流(應該是想逼自己多寫一些分享的程式碼)。
最近想解放大腦的工作量,如果能把過程記錄下來,下次要再執行會更快更好,又不費力的回想。另一個想記錄的原因,統計背景的我,Git 和 PyCharm 是進到資訊部門中,才開始比較深入使用,如果能讓統計所的學弟妹,多了解這些,或許在一些團隊的協作與資訊部門溝通上會更順暢,
開始吧!!
PyCharm 和 GitHub 連動設定
Step 1:安裝 PyCharm,可以參考前人的文章,這邊我就不贅述。
Step 2:申請 GitHub 帳號,可以參考前人的文章,這邊我就不贅述。
Step 3: 根據你的作業環境,到 git 網頁下載,並安裝。

根據你的作業環境,選擇安裝

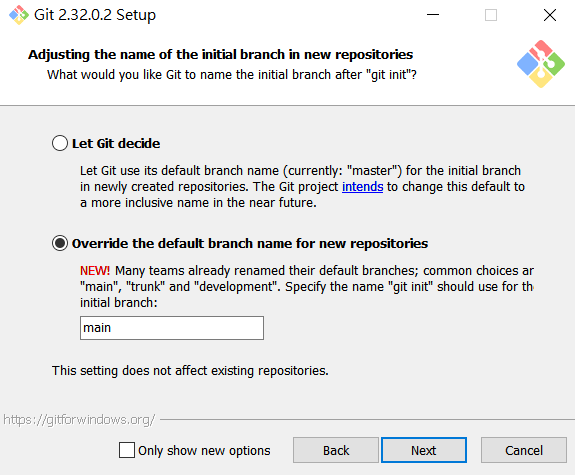
目前 Github 的 default branch 為 main,所以我點選下面這個
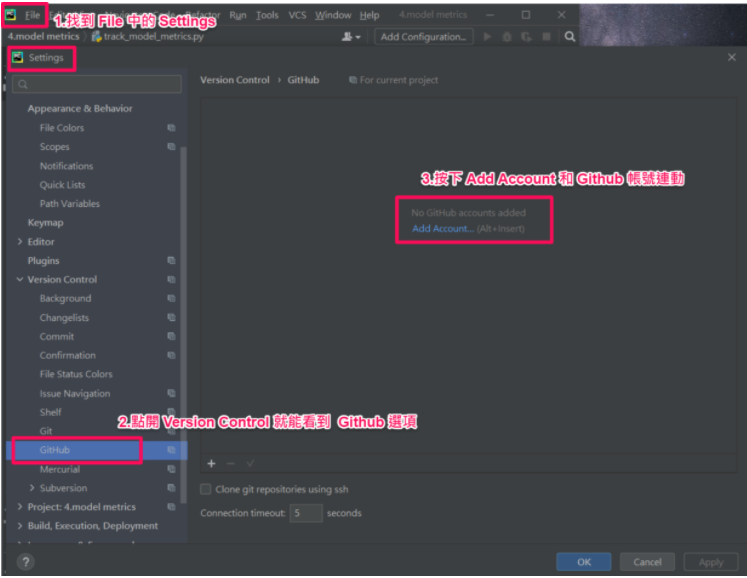
- Step 4: PyCharm 版本控制和 GitHub 做連動


成功畫面

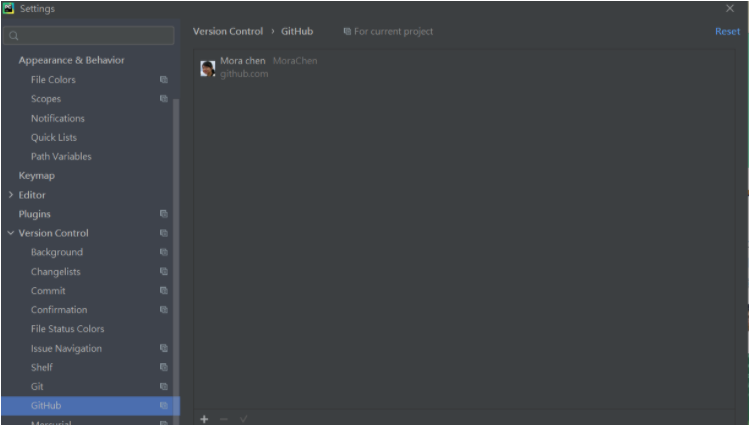
回到 PyCharm 做確認,看到你的 gitHub 帳號,就是連動成功囉
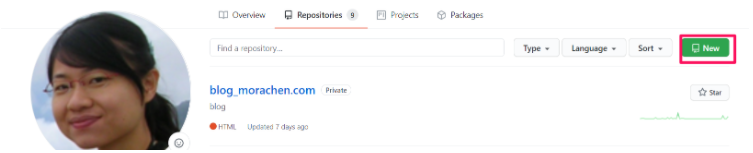
- Step 5: 回到 github 中,增加一個遠端倉庫(repo),填入名稱。

新增

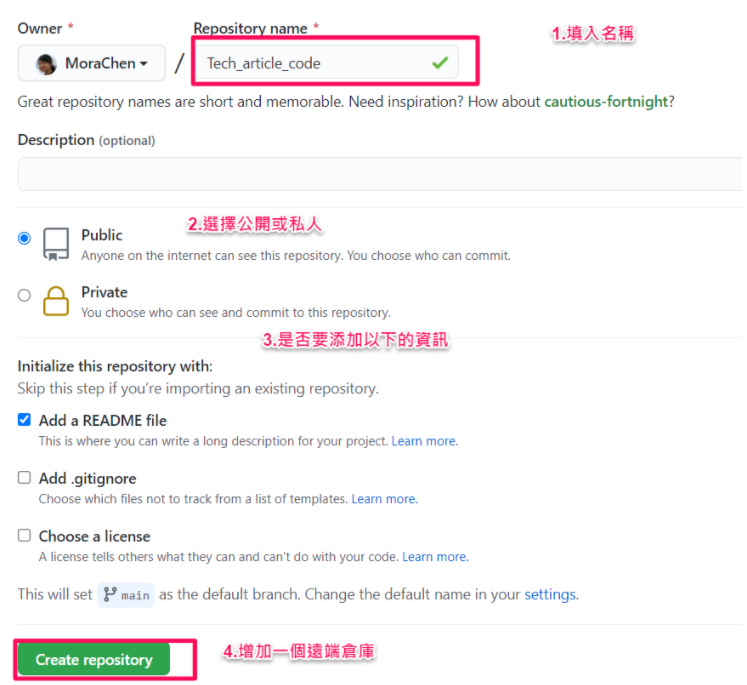
倉庫設定

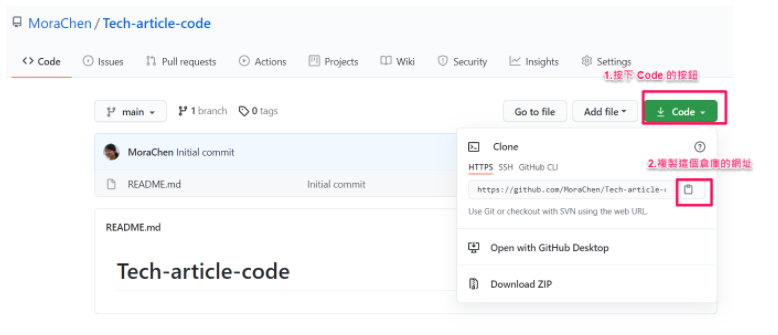
複製倉庫的網址
- Step 6: 回到 PyCharm,讓 PyCharm 知道哪一個程式碼資料夾,要和 GitHub中哪一個倉庫做對應
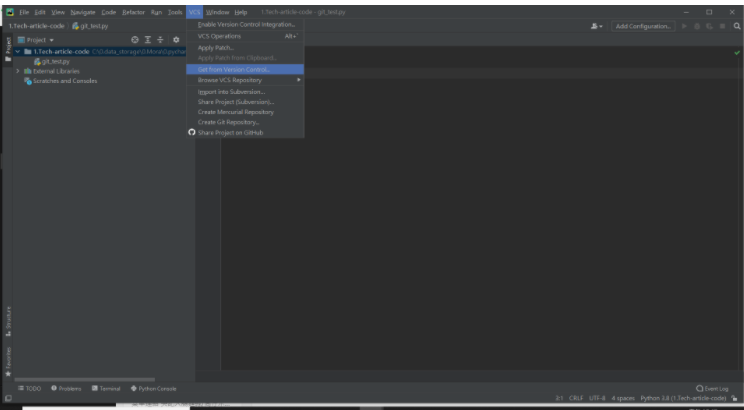
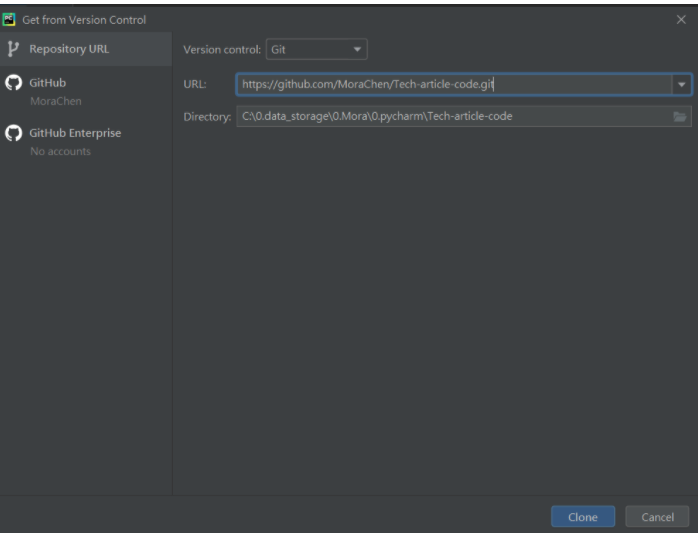
首先選擇,VCS → get from Version Control ,這邊我們透過 Repository URL 來做設定,貼上剛剛複製的倉庫網址後,會在本機端的電腦,選擇你想儲存的路徑後,就會產生對應相同名稱的資料夾。

VCS → get from Version Control

Repository URL,貼上倉庫的網址
這時,我們就能看到我們在 GitHub上面設定的 Readme 囉。

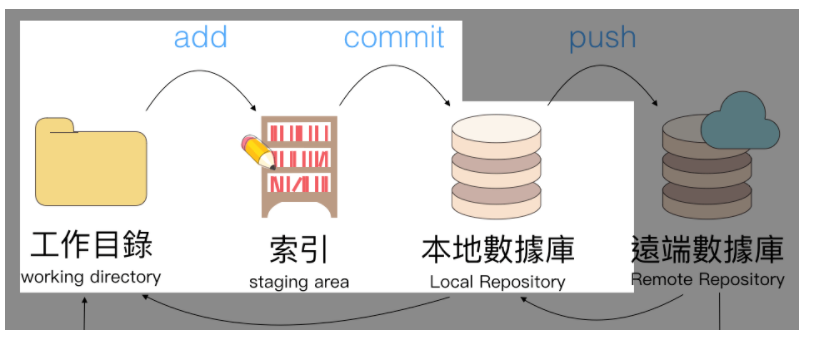
- Step 7: 回到 PyCharm,來試試看版控吧!我們試著增加 一個git_test.py 檔,試著玩玩看版控, commit 上去。

版控的流程-資料來源:https://w3c.hexschool.com/git/b9be5b1e

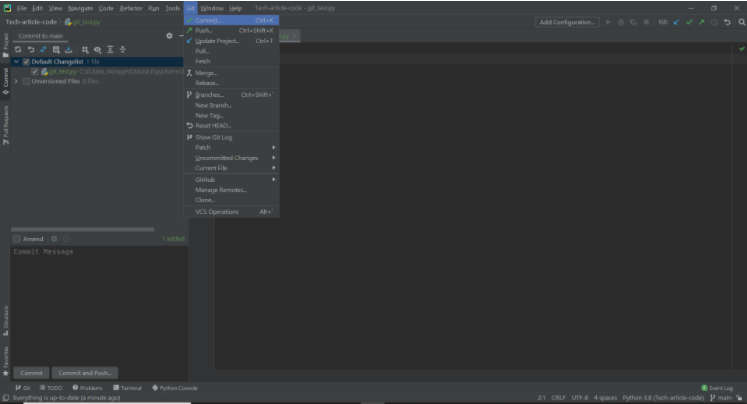
Git →Commit

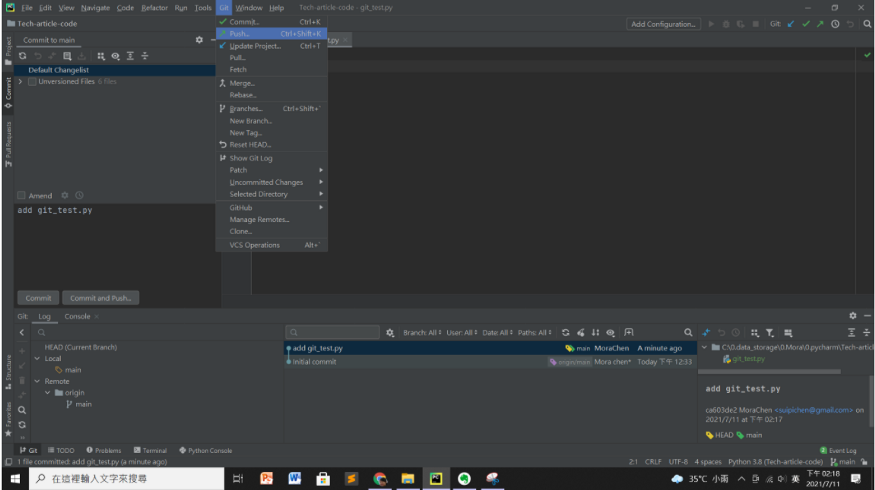
Git →Push

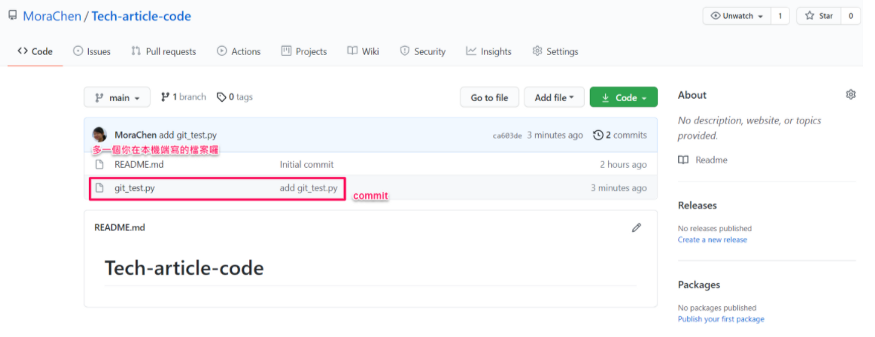
Github 更新囉~
你成功了嗎 ? 有了這一層保護,就不用怕本機端的電腦遺失囉,也能透過這個方式,和大家做程式碼的交流。
呼,寫一篇文章所花的時間真的不少阿,要帶小孩出去走跳了,如果這篇文章對你有幫助的話,歡迎在下方留言,你的支持是我持續寫下去的動力。 有任何錯誤的地方,歡迎大家告訴我,讓我不斷的前進與調整,謝謝你看到(實作)到最後。